Aufgabenbeschreibung
Das Ziel des Masterkurses "Standardisierte Informationsvermittlung” im Sommersemester 2016 bei Prof. Closs bestand darin, ein nachhaltiges Informationsprodukt zu erstellen, das mittels verschiedener Varianten für unterschiedliche Zielgruppen und Medien ausgegeben werden kann. In einer Gruppe von 3 Masterstudierenden entwickelten wir hierfür eine Lösung im Rahmen des Projekts “Empowering Young Women and Girls” in Kenia. Wir sollten ein Informationsprodukt erstellen, das sowohl als digitales Medium, als auch als Printmedium verwendet werden kann. Die Umsetzung sollte mit dem XML-Standard DITA erfolgen. Dazu nutzten wir vor allem das DITA Open Toolkit und den XML-Editor Oxygen.
Zielsetzung
Am Anfang unserer Bearbeitung sammelten wir verschiedene Ideen, wen wir ansprechen möchten. Da es im Rahmen des Mastermoduls um eine digitale, nachhaltige Informationsarchitektur ging, stellte sich die Zielgruppe der Teilnehmerinnen des Projekts als nicht geeignet heraus, da sie nur eingeschränkt Zugang zu digitalen Medien haben und somit unsere Arbeit nicht wirkungsvoll eingesetzt werden könnte. Es erschien uns daher als sinnvolle Lösung, ein Informationsprodukt zu entwickeln, das das Projekt nach außen kommuniziert, da hier digitale Medien eine große Rolle spielen. Langfristig gesehen könnte damit sogar eine Lösung geschaffen werden, um Spenden für das Projekt zu sammeln. Mit dieser Zielgruppendefinition war das Projekt zudem eine gute Ergänzung zum parallel stattfindenden Mastermodul bei Herr Prof. Dr. Tewes, bei der die Zielgruppe der Frauen im Fokus stand.
Umsetzung
Die Informationsarchitektur wurde mehrsprachig aufgebaut, da wir neben Nutzer in Deutschland auch Nutzer weltweit und direkt in Kenia ansprechen möchten. Zum anderen wollten wir verschiedene Ausgabemedien unseres Informationsprodukts erstellen, um Nutzer auf mehreren Wegen zu erreichen. Hierbei erschienen uns Printexemplare, wie PDF und Flyer als sinnvolle Ausgabemedien, um den Nutzern sowohl analoge Informationen in flexiblem Umfang bereit zu stellen. Gleichzeitig wollten wir eine digitale Informationsplattform realisieren, worüber in Zukunft idealerweise auch Spenden abgewickelt werden können. Hierbei entschieden wir uns für eine Website sowie eine mobile Version unseres Inhalt.
Ergebnis
Das Ziel, ein mehrsprachiges Informationsprodukt mit unterschiedlichen Varianten zu erstellen, welches nachhaltig gepflegt und weiterentwickelt werden kann, wurde erreicht. Durch die Kennzeichnung der Inhalte mit Attributen in DITA können diese gezielt und effizient für verschiedene Einsatzzwecke ausgegeben werden:
- für die Sprachen Englisch und Deutsch
- für Swahili ist die Funktionalität gegeben, Inhalte müssen hierfür noch erstellt werden
- für Sponsoren aus Kenia, Deutschland oder weltweit
- für die Ausgabeformate Web, PDF, Flyer und mobile Endgeräte
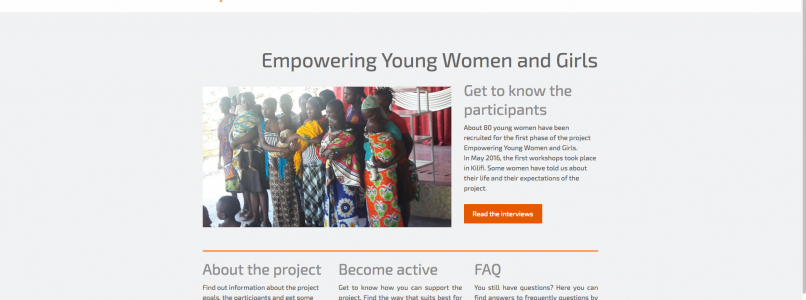
Die Inhalte auf Englisch wurden beispielhaft auf einer Website eingepflegt, um einen Eindruck des Aufbaus und der Strukturierung der Inhalte zu erhalten: https://eywg.jimdo.com/