Ausgangssituation
Für drei Studierende des KMM-Master stand bereits die Überlegung fest, ein Auslandssemester in Kenia zu absolvieren. Dadurch war schnell klar, dass das Thema des Gruppenprojekts einen Bezug zu der Pwani Universität in Kilifi und dem Weike – Women Empowerment in Kenya e.V. haben sollte. Ziel war es den Menschen vor Ort eine Unterstützung zu geben, mit derer Sie ihren Alltag und ihr Leben in Kenia noch besser und sicherer gestalten können. Die Gruppe entschied sich daher das Thema der sexuell übertragbaren Krankheiten (STI) zu bearbeiten.
 Quelle: pixabay
Quelle: pixabay
Grundlage des Projektes stellte das Thema „Family Planning“ dar, das bereits von Studierenden im Sommersemester 2018 bearbeitet wurde. Dabei ging es nicht darum, dieses Thema weiter zu bearbeiten, sondern, die Idee für ein aufklärendes Projekt weiter zu führen. Mit dem Thema STI soll ein weiterer Beitrag geleistet werden, um eine aufgeklärtere und offene Gesellschaft zu schaffen, unabhängig von kulturellen Einflüssen.
Zielgruppe
Der Inhalt wurde für die Mitglieder und Trainer des Weike e.V. entwickelt. Diese Gruppe zeichnet sich dadurch aus, dass sie nicht immer Zugang zu Internet haben und auch nicht immer der englischen Sprache mächtig sind. Auf der anderen Seite wurde die Zielgruppe, wie bereits erwähnt, durch Ergebnisse aus der Befragung mit den kenianischen Austauschstudenten erweitert. Diese Zielgruppe setzt sich zu einem großen Teil aus jungen unerfahrenen Schülern zusammen.
Jedoch sind auch bei Erwachsenen noch viele irrtümliche Glaubensgrundlagen vorhanden, die keinen verantwortungsvollen Umgang mit den sexuell übertragbaren Krankheiten zulassen. Deshalb wurde der Content auch für diese Personen entworfen.
Ausgabemedien
Aufgrund dieser heterogenen Zielgruppen und den damit verbundenen Anforderungen fiel die Wahl darauf, mehrere Output Medien zu konzipieren. Konkret entstanden aus dieser Entscheidung Booklets und Flyer.
Booklet
Das Booklet umfasst alle Inhalte, die zu dem Thema STI recherchiert und aufbereitet wurden. Daraus ergibt sich ein umfangreiches Dokument in DIN A5 Format mit ca. 80 Seiten. Dieses Format wurde gewählt, um Trainern des Weike e.V. eine ausführliche Informationsquelle bereitzustellen, in der Informationen komplett und trotzdem kompakt dargestellt werden.
Das Booklet wird in einem Word Dokument angelegt und bezieht die Inhalte analog der Oxygen Struktur. Das sorgt zum einen für einen konsequenten und strukturierten Aufbau und gleichzeitig für eine einfache Bearbeitung des Dokuments, bei Änderungswünschen. Diese einfache Benutzung des Mediums lag im Fokus, damit auch Trainer mit weniger versiertem technischem Wissen, die Informationen vermitteln können.
Flyer
Die Flyer dienen als Kurzform des Booklets. Hintergrund für diese Medien, war es eine selektierte Informationsvermittlung gewährleisten zu können. Die Flyer können direkt an Weike Mitglieder, Schüler, Jugendliche und Erwachsene verteilt werden. Sie dienen als erste Informationsquelle für generell alle interessierten Personen und gleichzeitig auch für infizierte Personen, solche mit Verdacht oder auch Angehörige und indirekt betroffene. Die Flyer sind handlich im faltbaren DIN A4 Format gestaltet und somit leicht zu transportieren und den relevanten Personen direkt mitzugeben. Jede STI wird in einem eigenen Flyer dargestellt.
Die Inhalte für die Flyer stammen unter anderem aus dem Topic Fast Facts. Da die Fast Facts kompakt als Liste dargestellt werden, können die relevanten Inhalte schnell und effizient gefunden werden und sind somit ideal für einen Erstkontakt mit dem Thema.
Technische Umsetzung
Exemplarischer Aufbau einer Krankheit
Um eine Krankheit in Oxygen hinzuzufügen, muss man einige Details beachten. Für das leichtere
Einpflegen in die Strukturen können auch die Templates auf der untersten Hierarchieebene
hinzugezogen werden.
Topics
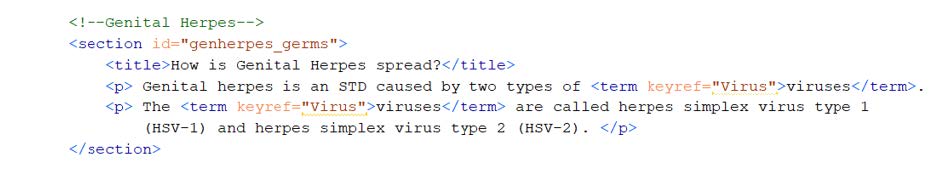
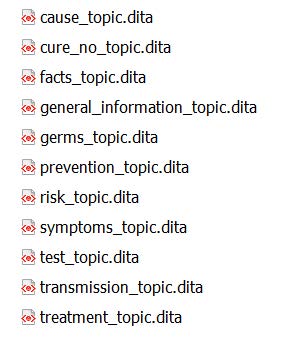
Zunächst sollten die jeweiligen Informationen in unsere bestehenden Topics hinzugefügt werden. Topics sind aufgeteilt in Informationen bezüglich: Ursache, Heilbarkeit, Schnellfakten, Allgemeine Informationen, Erreger, Vorbeugung, Risiko, Symptome, Tests, Übertragung und Behandlung. Für eine erleichterte Bedienung haben wir in den Topics, die jeweiligen Sections für jede Krankheit durch Kommentare hervorgehoben und voneinander abgegrenzt.
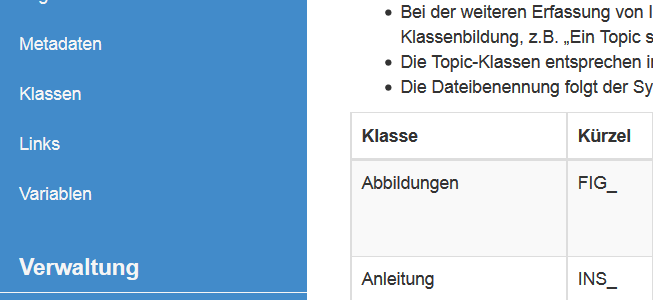
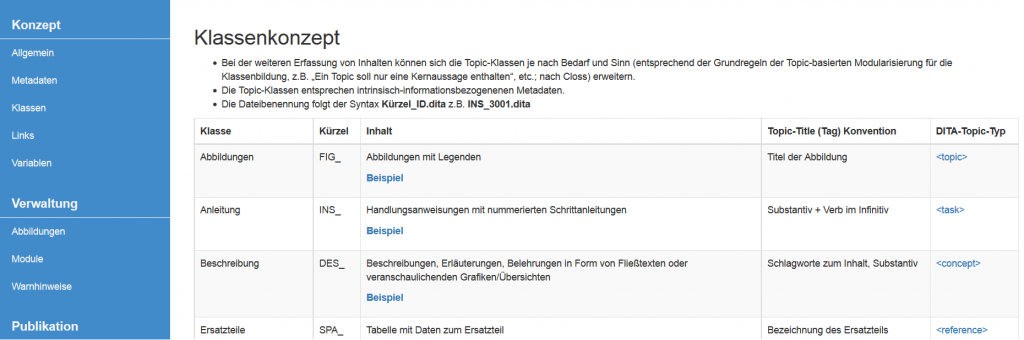
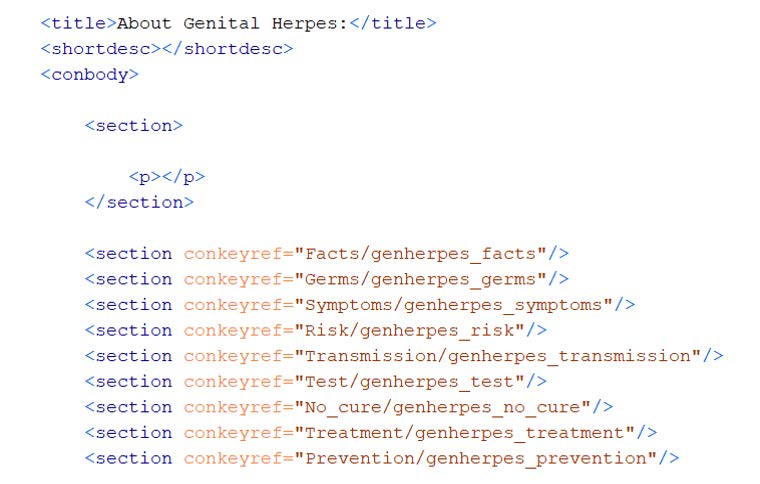
 Beispiel-Topic zu einer Krankheit
Beispiel-Topic zu einer Krankheit

DITA-Topics unterteilt in Kategorien
Außerdem gilt es zu beachten, dass jede Section mit der entsprechenden ID gekennzeichnet wird, die sich aus der Krankheit, einem Unterstrich und dem Topicnamen zusammensetzt. Für Formulierungen etc. sollte außerdem der redaktionelle Leitfaden hinzugezogen werden, um sicherzugehen, dass z.B. der Titel für jede Section als Frage formuliert wird. Des Weiteren sollte man sich vorher mit dem Ordner „Glossentry“ auseinandergesetzt haben, um zu wissen, welche Begriffe darin enthalten sind, um sie in den Informationen zu jeder Krankheit mit dem Term-Tag und dem entsprechenden Key kennzeichnen zu können.
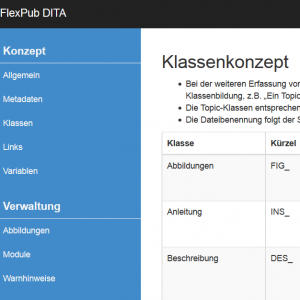
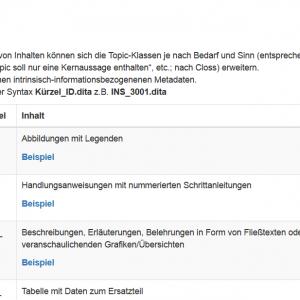
Map
Sobald alle Informationen in den Topics eingefügt sind, sollte eine neue Map für die jeweilige Krankheit im „Infection_Maps“-Ordner erstellt werden. Dabei sollte für die Benennung das Klassenkonzept hinzugezogen werden. In dieser Map wird für jede Section in den Topics ein Key deklariert. Dafür wird der Topicref-Tag genutzt. Alle Topics werden in einem Topichead-Tag eingebettet, wobei unter Topicmeta der navtitle stehen soll, nämlich der Name der Krankheit. Direkt darunter sollte stets erst das Concept referenziert werden (das erst im nächsten Schritt angelegt wird), sowie die jeweilige Section aus dem „Facts_topic“.
Alle weiteren Topicref werden in einer
Topicgroup darunter zusammengefasst, um noch mehr Struktur zu gewährleisten. Wichtig beim Anlegen der Map und der Festlegung des Keys ist vor allem ein „processing-role=“ressource-only“ im Topicref, damit wir nur die Informationen aus den Topics bekommen, ohne die ganzen Topics auszugeben. Damit die Überschriften auch nicht im Inhaltsverzeichnis vorkommen, sollten die Facts und das Concept noch mit „toc=“no““ getagged werden. Außerdem soll in jedem Topicref mit href der richtige Pfad jedes Topics angegeben werden und mit Keys ein Schlüsselwort, womit stets dieses
Topic referenziert wird. In unserem Fall sind die Keys identisch mit den Namen der Topics. Zu guter Letzt sollte in der Map noch der Topicref-Tag für die Fast Facts mit „audience=“novice““ getagged werden, da die nur im Rahmen des Flyers ausgegeben werden sollen.
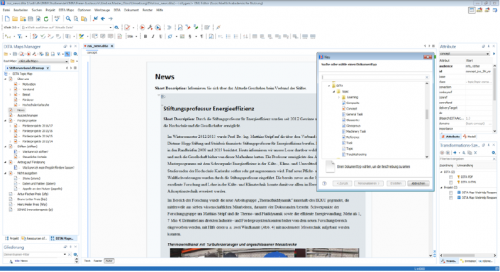
<img src=“http://kmmmaster.de/wp-content/uploads/2020/01/sc_Projektbericht_STI-3.jpg“ alt=““ width=“643″ height=“424″ /
Beispiel einer Map-Struktur
Concept
Sobald alle Informationen in den Topics und in der Map eingepflegt sind, kann ein neues Concept in dem Ordner „Infection_Concepts“ erstellt werden. Dies sollte ebenfalls entsprechend unseres Klassenkonzeptes richtig benannt werden. In dem Concept werden dann alle die Sections aus den Topics mithilfe der Keys, die in der Map festgelegt wurden, referenziert.

Beispiel einer Concept-Struktur
Informationsarchitektur
Ziel der Informationsarchitektur ist eine intuitive Bedienung zu ermöglichen und dabei den Pflegeaufwand auf der Entwicklungsseite so gering wie möglich zu halten. Die Einfachheit der Architektur spiegelt sich mit der Ausgangssituation der Projektgruppe wider. Was anfänglich ein Nachteil war (geringe Vorkenntnisse im Bereich Content Strategy und Informationsarchitektur), hat sich als Vorteil für den Pflegeaufwand erwiesen.
Folgende fundamentale Kriterien wurden umgesetzt: die Informationen sollen leicht zu finden sein, dank einer logisch verknüpften Sequenzierung. Das System soll dabei nicht im Weg stehen, sondern intuitiv bedienbar sein.
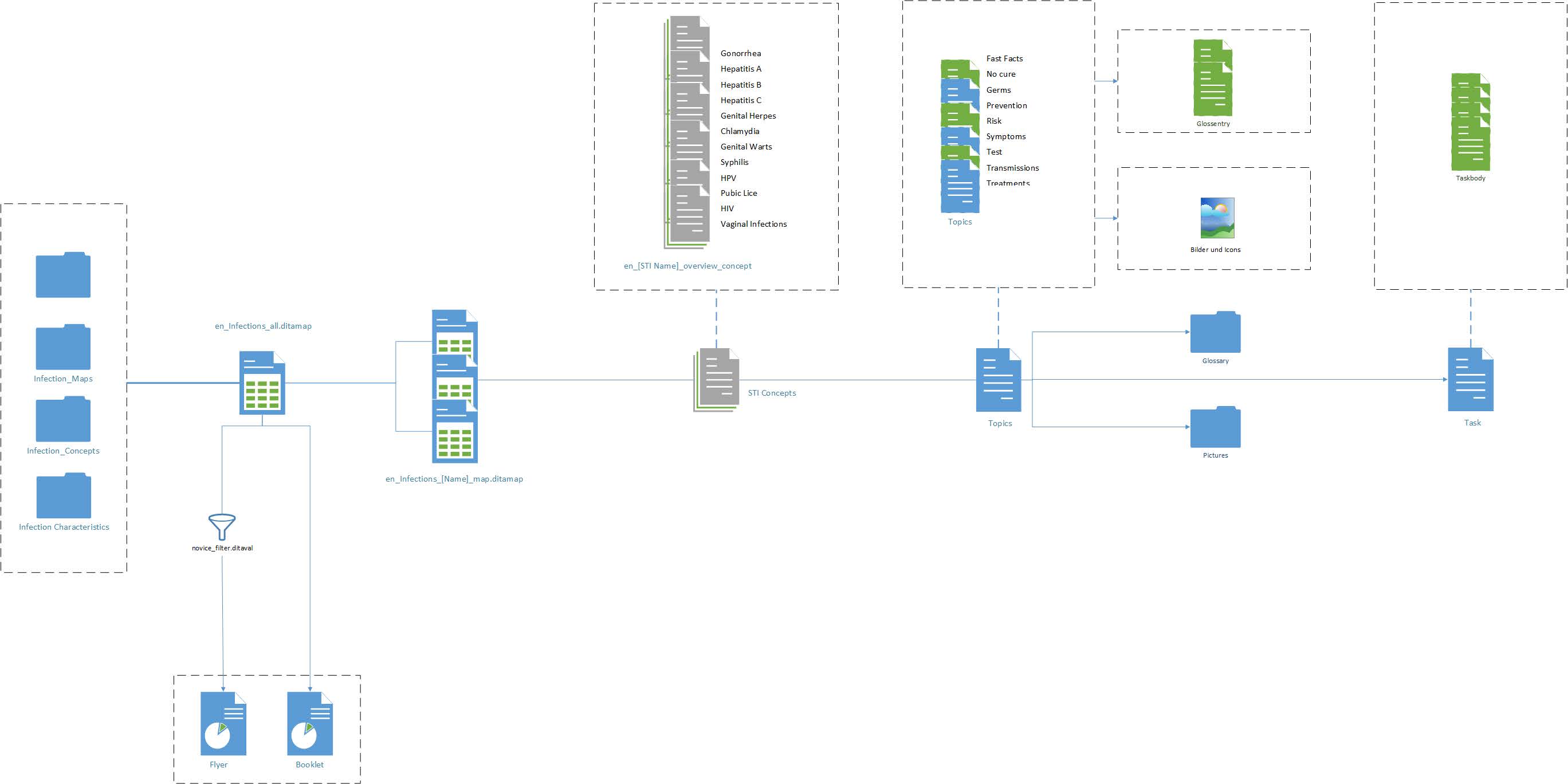
 Übersicht der Informationsarchitektur
Übersicht der Informationsarchitektur
Fazit
Wie eingangs erklärt, war ein großer Beweggrund für dieses Projekt der interkulturelle Austausch und der Wille einen Beitrag für eine offene und aufgeklärte Gesellschaft zu leisten. Deshalb besteht große Vorfreude auf den direkten Kontakt mit den Zielgruppen in Kenia und die Präsentation der Projektergebnisse im Rahmen der Summer School und darüber hinaus die Arbeit mit dem Weike e.V.
Die beiden kenianischen Ausstauschstudenten Paul und Abdallah haben einen großen Teil dazu beigetragen, einen neuen Blickwinkel einzunehmen, mit Fokus auf den aktuellen Wissensstand der kenianischen Bevölkerung und dadurch eventuell auftretenden Problemen im Hinblick auf sexuell übertragbare Krankheiten.
Durch Ihr Wissen konnte die Zielgruppe, die Art des Contents und die Distributionswege genauer analysiert und somit der Content noch gezielter und praxisnäher auf die Menschen vor Ort ausgerichtet werden.
Außerdem konnten viele persönliche Erkenntnisse gewonnen werden, wie zum Beispiel der unterschiedliche Umgang mit diversen Themen. Insgesamt konnten beide Seiten davon profitieren die Sichtweisen der anderen kennenzulernen und eigene Erfahrungen in das Projekt miteinzubringen.
Nicht nur die Ergebnisse, sondern auch die gewonnenen Erkenntnisse sorgen für ein positives Fazit zu diesem Projekt. Die interkulturelle Kommunikation mit den Studierenden der Pwani University, nicht nur während des Projektes, sondern auch während der Spring School, sowie die Arbeitsweise mit Scrum und die persönliche Motivation etwas Hilfreiches zu leisten, haben stets für eine hohe
Motivation in diesem Projekt gesorgt.
Gruppenmitglieder
- Saltanat Abduvaliev, KMM Master
- Valeria D’Ambrosio, KMM Master
- Greta Held, KMM Master
- Dennis Jimoh, KMM Master





 Abbildung: Folien der PowerPoint-Präsentation für Aunovis
Abbildung: Folien der PowerPoint-Präsentation für Aunovis

 Abbildung: Output für Imker
Abbildung: Output für Imker