Autor: kmm_autor
Deep Learning

Projektteam
Alexandra Spindler
Projekthintergrund
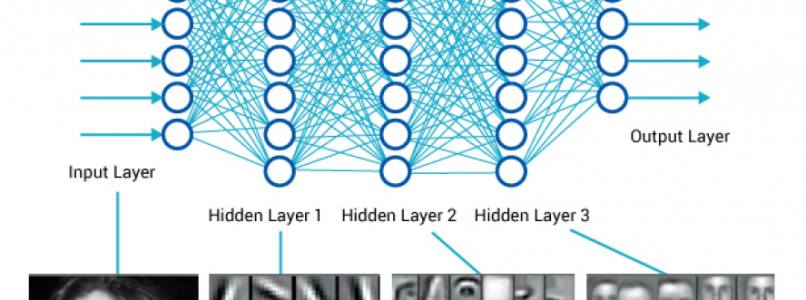
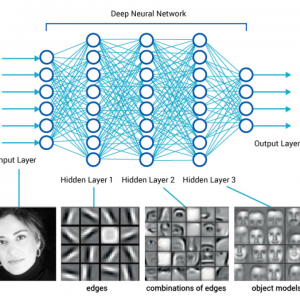
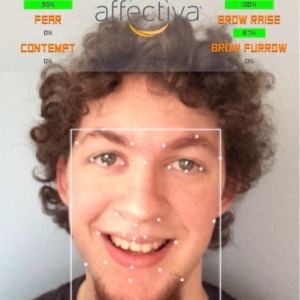
Deep Learning ist eine Technologie, die bereits vor einigen Jahren in ersten Anwendungen ihren Platz gefunden hat, jedoch noch keinen technischen Durchbruch erfahren durfte. Dies ist vor allem dem Einsatz einer hochkomplexen IT-Infrastruktur wie auch den dahinterliegenden Algorithmen geschuldet, die als Parameter des Deep Learning große Herausforderungen bergen. Dennoch ist Deep Learning eine zukünftige Technologie, deren Relevanz sich in den nächsten Jahren mit Sicherheit steigern wird.
Projektziel




Projektumsetzung
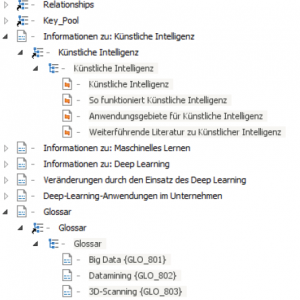
Informationssammlung Deep Learning
Verwendete Tools und Technik
- XML
- Single-Source-Ansatz
- Oxygen XML Editor
Promotion-Video
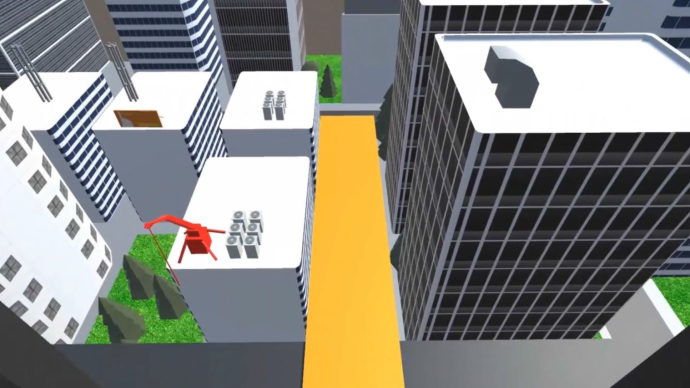
Um die Öffentlichkeit auf das Projekt aufmerksam zu machen, haben die Studierenden Promotion-Videos für die Videoplattform YouTube umgesetzt. Dabei werden in kurzen Ausschnitten die unterschiedlichen Szenarien in steigender Schwierigkeitsstufe zusammen mit Aufnahmen der Anwender und deren Reaktion gezeigt.
Bildergalerie
Are you afraid of heights?

Projektteam
Projekthintergrund
Die Angst zu fallen. Eine von vielen Ängsten, die Unbehagen auslösen und uns ärgerlicherweise durchs Leben begleiten. Und doch sind es genau diese, die uns täglich das Leben retten. Wenn wir über die Straße gehen und auf den Verkehr achten. Man könnte ja überfahren werden. Oder wenn wir uns im Auto anschnallen. Man könnte ja einen Unfall bauen.
Es gibt jedoch Menschen, deren Ängste ein übersteigertes Ausmaß annehmen. Diese Menschen leiden unter einer Angststörung. Die Liste der möglichen auftretenden Symptome ist lang. Sie reichen von Schwitzen bis zur Atemnot. Personen, die diese extreme Form der Angst in großen Höhen erfahren, leiden unter der sogenannten Akrophobie.
Konfrontationstherapie 4.0
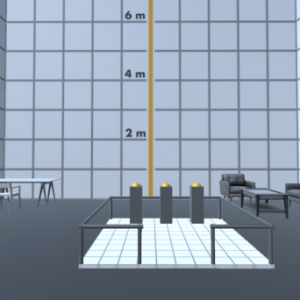
Für die Behandlung dieser Krankheiten schaffen moderne Technologien völlig neue Möglichkeiten. Im Bereich der Konfronationstherapie kann insbesondere mit dem Einsatz von Virtual Realtity eine gefahrlose Auseinandersetzung mit der jeweiligen Angst erzeugt werden.
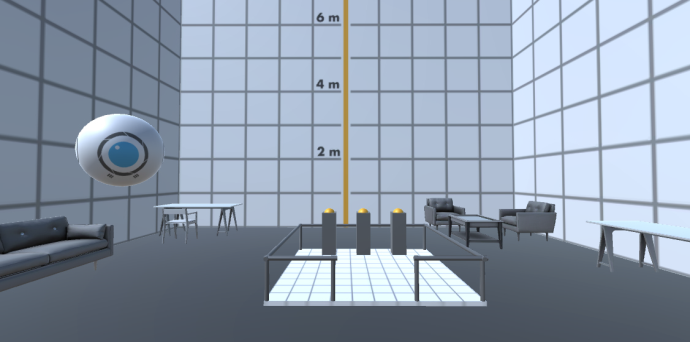
Die Studierenden des Masterstudiengangs Kommunikation und Medienmanagement der Hochschule Karlsruhe haben eine Virtual-Reality-Anwendung konzipiert, die den Anwender mit seiner Höhenangst konfrontieren kann. Dazu wird eine virtuelle Spielumgebung erstellt, die den Anwendern durch Nutzung einer Virtual-Reality-Brille ein immersives Erlebnis unterschiedlich gearteter Szenerien erlaubt, in denen Höhen die entscheidende Rolle spielen. Da es sich um eine Spielumgebung handelt, eignet sich die Anwendung auch für Personen, die den Nervenkitzel der Höhenerfahrung erleben möchten.


Verwendete Tools und Technik
- Unity 3D
- Fungus
Als Studierende neu in Karlsruhe?

Projektteam
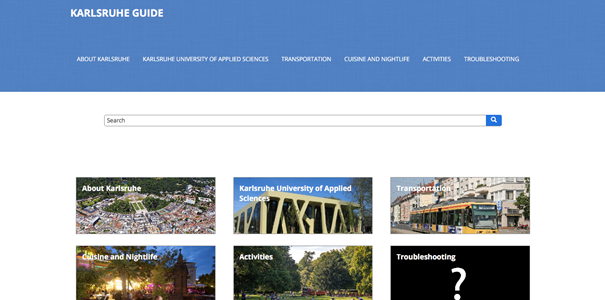
Über das Projekt




Verwendete Tools und Technologien
- XML
- CSS
- Oxygen XML Author 18.1
- DITA
- WebHelp
Bildergalerie
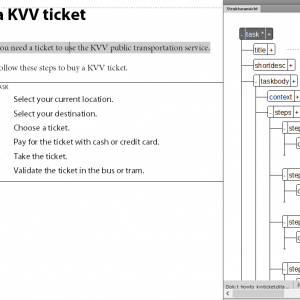
Redaktionsleitfaden gemäß dem Prinzip „Mobile First“

Projektteam
Olga Dmitrieva
Projekthintergrund
Redaktionsleitfäden bilden in der überwiegenden Mehrheit technischer Redaktionen schon lange einen wichtigen Grundstein für die standardisierte Dokumentationserstellung. Die teilweise etwas in die Jahre gekommenen Regelwerke sind jedoch oft stark in der klassischen Papier- und PDF-Welt verhaftet und das obwohl gleichzeitig immer mehr Unternehmen zumindest vorsichtiges Interesse an der Ausgabe auf mobilen Endgeräten äußern. Meistens ist deren erste Reaktion der Versuch, aus den Inhalten der Printanleitungen eine Ausgabe für Mobile Endgeräte zu erzeugen. Die in der Regel sehr umfangreichen Informationsprodukte lassen sich auf den kleinen Displays jedoch schlecht darstellen und sind inhaltlich und strukturell nicht für die mobile Ausgabe optimiert. „Mobile First“ heißt das Zauberwort, das sich im Webdesign zunehmend durchsetzt. Das Informationsprodukt wird zuerst für die mobile Ausgabe entwickelt und die „größeren“ Bildschirmformate und Printanleitungen werden später daraus erzeugt. Denn der vermeintliche Nachteil (Platzmangel) ist in vielerlei Hinsicht eigentlich ein Vorteil für Technische Redakteure. Verzicht auf unwesentliche Informationen und eine benutzerfreundliche, übersichtliche und optisch angenehm reduzierte Designlösung für alle Ausgabeformate.
Zielsetzung
Im Fokus der vorliegenden Projektarbeit steht die Umsetzung der tekom-Leitlinie „Regelbasiertes Schreiben“ als Mobile Dokumentation in Form einer Responsive-Website. Eine Printausgabe soll ebenfalls möglich sein.
Nach dem Projektabschluss bestehen noch weitere Möglichkeiten:
- Einbeziehung der Acrolinx-Regeldokumentation (falls entsprechende Rechte vorhanden).
- Erweiterung auf englische Sprache, Umsetzung der tekom-Leitlinie: „Regelbasiertes Schreiben – Englisch“.
- Einbeziehung des Buches „Developing Quality Technical Information – A Handbook for Writers and Editors“.
- Umsetzung als native bzw. hybride App.
- Aufbau eines firmeninternen Redaktionsleitfadens, Individualisierung.
Mobile-First-Ansatz
Der Ansatz „Mobile First“ beschreibt die Vorgehensweise bei der Erstellung der Informationsprodukte, die in erster Linie für mobile Geräte konzipiert sind. Nicht jede Online-Ausgabe eignet sich für die Darstellung auf Smartphones und Tablets, es bestehen also besondere Anforderungen.
Was ist wichtig für die mobile Ausgabe?
- Mobile Nutzungssituation, der Nutzer ist möglicherweise unterwegs.
- Notwendige Informationen schnell finden.
- Inhalte kontextabhängig aufbereitet, der Nutzer möchte nichts lesen, was ihn nicht interessiert
- Bedienung am Touch Screen, auch Sprachsteuerung
- Keine langen Texte am kleinen Bildschirm lesen.
- Unterstützung durch Bilder, Audio und Video ist möglich und häufig erwünscht.
- Interaktion mit dem Nutzer.
- Keine „endlosen Schleifen“, Rückkehr an den Anfang soll immer möglich sein.
- Schlanke Umsetzung, weil der Nutzer möglicherweise ein beschränktes Internetvolumen hat.
Alle diese Aspekte erfordern besondere Überlegungen bezüglich der Struktur und Navigation in der mobilen Ausgabe. Sie stellen bestimmte Rahmenbedingungen für die Informationsarchitektur dar, die im weiteren Projektverlauf erstellt wird.
Verwendete Tools und Technik
- Oxygen
- Scrum-Technik